Conseils d’optimisation on-page pour le référencement web
Dans cet article je parlerai de SEO (Search Engine Optimization), c’est-à-dire que je m’intéresserai au positionnement d’un site dans les moteurs de recherches (dans 90% des cas, Google).
Il est important de soigner le référencement de votre site car à quoi bon faire un site de folie s’il reste invisible…
Rassurez-vous, le SEO c’est avant tout du bon sens. Si l’on respecte les règles d’accessibilité, en concevant ses pages webs pour tous les lecteurs : ceux qui n’ont pas Silverlight, ceux qui ont désactivé javascript, ceux qui sont sous Lynx etc. on peut déjà avoir un résultat plus qu’honorable. Un ami a l’habitude de dire que le SEO c’est faire en sorte que son site (magazine) soit bien présenté sur les moteurs de recherches (marchands de journaux). Je trouve cette analogie parlante et l’avoir en tête aide souvent à faire les bons choix. Il faut toujours garder à l’esprit que l’on ne fait pas un site web pour Google, mais pour tout le monde (dont Google). Une fois le visiteur sur le site, il faut qu’il trouve ce qu’il cherche.
Je vais vous livrer une liste de conseils à suivre, bien sûr ils ne sont pas tous indispensables mais ils apportent des plus-values, que ce soit pour l’accessibilité de votre site ou pour le référencement.
Dans cet article, nous allons commencer par voir le plus simple : l’optimisation « on page ». Nous verrons dans un autre article l’optimisation « off page » ainsi qu’une liste d’outils pour vous faciliter la vie.
L’optimisation « On-Page »
L’optimisation « on page » est en général ce qu’il y a de plus facile à faire car on a la main sur ce que l’on veut modifier. Le but est de prendre une page web et de l’optimiser « de l’intérieur » pour la rendre la plus attrayante possible, pour les visiteurs et pour les robots.
Le contenu
Tout d’abord il faut vérifier que la page soit bien accessible. Si aucun lien ne pointe vers elle, aucun moteur de recherches ne pourra la visiter. Tâchez d’éviter les liens en javascript, même si Google arrive désormais à les suivre.
Avoir un contenu de qualité participe énormément au référencement. D’une part parce que les moteurs de recherche vont y trouver leur compte mais aussi parce que le visiteur lambda aura plus tendance à faire tourner la page auprès de ses amis, on n’y pense pas toujours mais la viralité du contenu est un atout très fort pour remonter dans les SERPs (Search Engine Result Pages, les résultats de recherche). Avez-vous remarqué que depuis deux ans on voit fleurir des liens en bas des articles de blogs pour les « partager » sur facebook, twitter, digg et cie ?
Pour que ce contenu soit bien analysé par les moteurs de recherches, il convient de bien soigner la structure de la page.
Le titre
Et ça commence par les métas. Le titre doit être pertinent, unique et pas trop long (max 70 caractères). Il ne faut pas perdre de vue que le titre sera la première chose que l’on verra sur les moteurs de recherches, c’est donc ballot s’il ne reflète pas la page, s’il est tronqué ou s’il apparait plusieurs fois dans les SERPs. Il est intéressant de placer des keywords dans les titres mais ils doivent rester appropriés : l’utilisateur comme le robot doit savoir de quoi parle la page en lisant le titre. En pratique, il est préférable de mettre les mots clés au début du titre, par exemple « Optimiser le référencement d’un site web >> So@t Blog » plutôt que « So@t Blog >> Optimiser le référencement d’un site web ».
La description
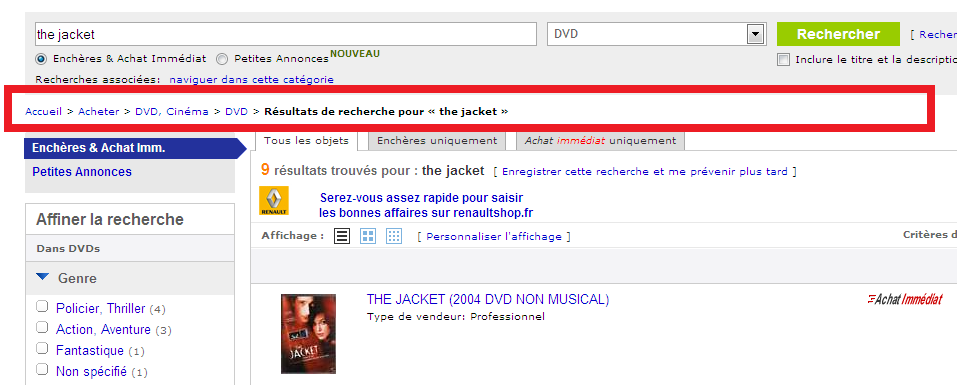
La balise description est, elle aussi, importante. En effet, même si elle est délaissée par la plupart des robots, elle peut servir de snippet dans les SERPs. Si la description n’est pas renseignée, les robots font comme ils peuvent en sélectionnant des lignes « pertinentes » de la page en question. Par exemple, on peut voir sur l’exemple suivant que le snippet du blog de so@t n’est actuellement pas très sexy, alors que celle du site de présentation Silverlight l’est :
Au passage vous remarquerez que les keywords sont en gras dans les résultats, l’utilisateur peut donc voir en un coup d’œil ce qui correspond le plus à sa recherche. Comme le titre, la description doit être unique et pertinente, elle doit représenter un résumé approprié de la page (bizarre non ?). Il faut éviter les descriptions génériques : « article sur le SEO », les listes de mots clés en guise de description ou encore la reprise d’un pan entier de la page dans la balise description.
Heading Tags
Il faut aussi choisir avec soin les « heading tags » (vous savez les tags de titre, h1 à h6). Si on reprend la métaphore du journal, ils correspondent aux titres et sous-titres des articles. Bien les choisir donne un indice de plus sur le contenu de votre page, ça améliore aussi grandement la clarté de votre page. De plus, comme sur un article, ces titres doivent apparaître en quantité restreinte…
Un site valide W3C est aussi un plus, si le site est valide il a plus de chance d’être affiché de la même manière dans tous les navigateurs et il sera parsé plus facilement par les robots. A ce titre, il vaut mieux ne pas oublier la déclaration du doctype pour spécifier la norme à utiliser…
Les images
Dans la catégorie des contenus oubliés on peut aussi citer les images. Eh oui, les images ne sont pas visibles pour les robots, ni pour les utilisateurs de Lynx et autres navigateurs web en mode texte. Par contre tout le monde peut interpréter la balise img.
Il convient donc de renseigner l’attribut alt qui sera affiché si pour une raison X ou Y l’image ne peut pas être affichée (alt pour alternative). L’attribut alt est aussi utilisé comme ancre si l’image est cliquable. Bien nommer les fichiers peut être aussi un plus, ça peut servir à (re)caser des mots clés et à être bien indexé sur les moteurs de recherche d’images.
Les liens
Si on s’intéresse un peu plus au contenu, on peut parler des liens. Il convient de soigner les ancres. En effet, les robots associent la page liée au texte sur lequel s’applique le lien. Il est donc préférable de mettre un lien sur un bref texte descriptif comme « Le blog de So@t s’attaque au SEO » que sur un classique « cliquez ici ». Il faut aussi savoir que si l’on ne veut pas faire profiter à un lien de la réputation de son propre site, il faut mettre le lien en rel=«nofollow», ça peut être utile pour éviter les spams dans les commentaires d’un blog par exemple… Mais en pratique ce n’est guère utile ailleurs (Google comptabilise le lien mais ne le suit pas, ce qui a pour conséquence de diminuer l’importance de vos autres liens).
J’ai parlé au début de l’article de l’accessibilité d’une page. En pratique il est préférable que la page soit bien accessible. Il est recommandé sur les gros sites de faire un sitemap (en minuscule) qui répertorie de manière hiérarchique toutes les pages du site. Sur la plupart des sites, il peut être pertinent de mettre un fil d’Ariane (breadcrumb en anglais) qui permet au visiteur de se situer rapidement par rapport à la totalité du site.
Si malgré tout, google a du mal à indexer vos pages, il peut être utile de l’aider en fournissant un Sitemap XML (avec une majuscule) qui liste la totalité de vos pages ainsi qu’éventuellement la fréquence des modifications. Un Sitemap XML peut contenir les urls des images et des vidéos. Pour plus d’infos, voici les spécifications des Sitemaps.
L’url
Enfin, la dernière optimisation « on page » n’est pas la moindre puisqu’il s’agit de l’adresse de la page. L’url est la première information qu’un moteur de recherche engrange sur une page, dès la requête http. Pour ce qui est de l’accessibilité, plus l’url est user-friendly, plus les visiteurs la retiendront ce qui est important pour la viralité. Il vaut mieux avoir un post comme celui-ci :
Eh les gars j’ai trouvé un blog trop fou technophile qui explique Scrum avec l’agence tout risques. Allez voir : https://blog.soat.fr/2010/06/scrum-et-lagence-tous-risques/
que comme celui-là :
Eh les gars j’ai trouvé un blog trop fou technophile qui explique Scrum avec l’agence tout risques. Allez voir : https://blog.soat.fr/index.php?page=article&id=42
De plus l’url d’une page web apparait elle aussi dans les SERPs, celle-ci apparaîtra donc aussi en gras si elle contient des mots-clés.
Il est recommandé d’avoir des urls « hiérarchisées » avec des dossiers virtuels qui catégorisent la page, dans l’exemple ci-dessus on a un dossier par an et un autre pour chaque mois mais on pourrait très bien imaginer une adresse de type blog.soat.fr/agile/scrum-et-lagence-tous-risques qui permet de rajouter le mot-clé agile. Néanmoins, cette arborescence doit rester simple.
Le nom de la page quant à lui, doit suivre les mêmes recommandations que la balise titre. Le meilleur séparateur de mots est le tiret ( à préférer aux underscore _), et il convient d’éviter les caractères spéciaux (accents, espaces, ñ…). On peut aussi éviter de mettre les stop-words (le,la,les,du…). Il est recommandé de cacher l’extension de vos pages (.html, .php, .aspx …) pour avoir une url « propre » qui ne change pas (au passage éviter d’avoir des liens morts vers votre site).
Dans le cas des dossiers virtuels, il faut prendre en compte la possibilité qu’a l’utilisateur de remonter l’arborescence à la main, il peut par exemple supprimer le nom de la page pour s’attendre à un listing de toutes les pages de la catégorie : https://blog.soat.fr/2010/06/ .

Toutes ces transformations d’url peuvent être faites via des règles de réécriture d’url (url rewriting), par exemple en php avec le mod_rewrite d’apache ou en .NET avec les RewriteRules.
On parlait plus haut du principe « cool URIs don’t change », il y a un autre principe qui est une règle d’or c’est l’égalité une page = une url. Le duplicate content est fortement pénalisé par google. Il convient donc pour chaque page d’avoir :
- Un titre et une description unique
- Une seule url
Si vous mettez en place de l’url rewriting sur votre site il faudra donc penser à faire une redirection 301 (permanent redirect) de votre ancienne url vers votre nouvelle, sinon votre page sera accessible depuis deux adresses : l’ancienne, déjà indexée par les moteurs et la nouvelle, accessible depuis votre site. Mettre une balise pour signifier l’url canonique de la page peut s’avérer être un bon choix. Elle signale aux moteurs de recherche l’url à laquelle ils doivent normalement trouver le contenu de la page. C’est une balise à mettre dans le head du code HTML :
<link rel="canonical" href="https://www.monsite.com/macategorie/mapage">.
Si cela vous intéresse, voici les conseils de Google pour éviter le duplicate content.
Le temps de chargement
Enfin, il faut faire attention au temps de chargement de vos pages. Une page qui met trop de temps à se charger décourage les utilisateurs. Amazon a fait le constat suivant : 0,1 seconde de chargement en plus, c’est 1% de chiffre d’affaire en moins. L’idéal serait de descendre en dessous de la barre des 1,5 secondes. En pratique essayer de diminuer la taille des images, ne pas redimensionner les images en HTML, éviter d’inclure 100Ko de javascript quand seulement 3Ko sont utilisés sur la page et dispatcher les ressources sur plusieurs sous-domaines peuvent faire gagner quelques précieux dixièmes de seconde. Pour plus d’infos sur la diminution du temps de chargement, vous pouvez voir l’excellent article d’Alexis ou suivre les conseils de Gaël.